网页中的背景图设计八大技巧
几乎所有设计师都知道网页设计中用图的重要性,但在实际项目中,如何做好图片设计?本文将与大家分享如何通过“把握图片的意图”做好设计。
给设计师的建议:做图前先别急着找素材!
如果能做好两个准备工作,对设计师们会有帮助:
1、 梳理网站中所需图片类型
没经过思考就直接开工是设计效率低下的罪魁祸首。
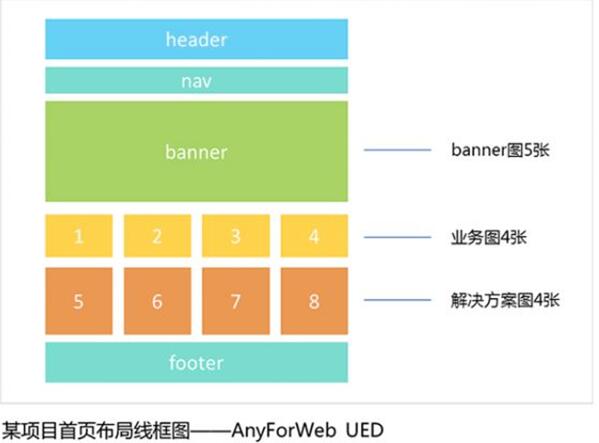
在图片设计前,设计师最好能参考目前已有的网页粗略布局和栏目等,重新梳理列出网站中所需的图片类型。
比如,按照栏目和模块对所需的图片分类:Banner、业务介绍、产品介绍/展示、公司介绍、团队介绍、新闻/资讯、客户案例等。

当然,设计师也可以根据项目实际情况,或最适合自己的方法采用更好的图片分类。
梳理图片类型是帮助设计师重新梳理网站内容,让后面工作更有计划和针对性。
2、 明确图片的意图
在一个网站中,浏览网页时所看到的图片不应仅做到吸引用户的视线,而更能让用户通过视觉影像,准确感受到网站传递的信息。
实际上,网页上的图片不只是美丽的像素块,所有的图片都应该是有意图的。
了解图片意图,对设计师来说就是明确图片的设计目标,这是非常重要的一步工作。
我们总结了几个常见的图片意图:展现产品特点(优势);与文字相关联,保持元素一致性;帮助人理解某些东西;教导人使用(某产品);以人物视线引导用户;营造氛围;渲染情绪;塑造品牌。
以下是实际案例分享:
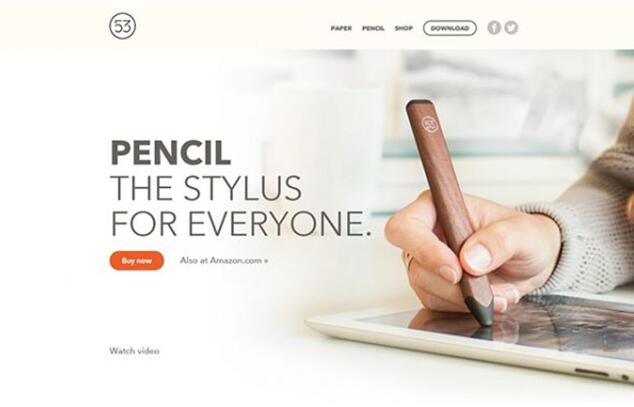
展现产品特点:

上面案例是fiftythree网站的Banner图。
在一个网站中,首屏对用户的第一印象几乎起决定作用,而Banner图在首屏中所在的位置,决定了其重要性。尤其对于营销型网站来说,Banner图是一个最佳产品展示的位置。
案例中的图片展示了“Pencil”使用在iPad(Apple系列产品)上的画面,即产品的使用场景,也是产品的一个特点。
该案例的图片意图非常明确,和文字搭配在一起,既有宣传、推广产品的作用,又是一个引导用户点击参与的入口。
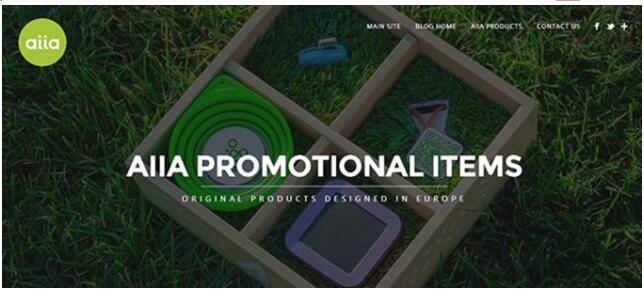
与文字相关联,保持元素一致性:

上图案例是aiia产品博客的Banner,此处的图片与文字高度相关,既保持了元素的一致性,又通过色调上明与暗的处理,呈现了一种视觉美。
用户在打开博客后,会同时关注到文字和背景的产品图片,在脑海中留下具象化的印象。
其实对设计师来说,图文相关是设计中的一个基本原则。但大部分网站忽略了这一点,甚至导致信息不能正确传递、销售机会减少等问题。
有一个来自Web易用性大师Jakob Nielsen的研究结论:单纯的装饰性图片会潜意识地被我们大脑忽略。
这项研究表明图文相关性的重要作用,成为设计指导原则。
“图片与文字相关联”更应该被设计师用于项目实践中。
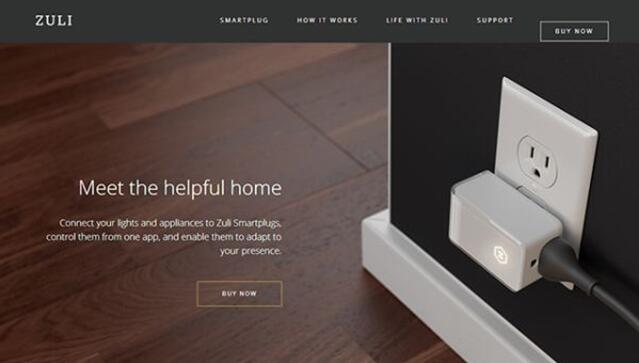
帮助人理解

Zuli网站中为用户展示的是一款新颖的智能家居产品,其中首页Banner以产品使用场景为背景。
这款产品是怎么用的?上图帮助用户快速理解网站传达的内容。
此处图片经过专业拍摄和处理,清晰、干净,并且将原本需要一大段文字描述的信息,成功以“看图说话”的方式直接向用户展示,帮助用户更好地理解产品。
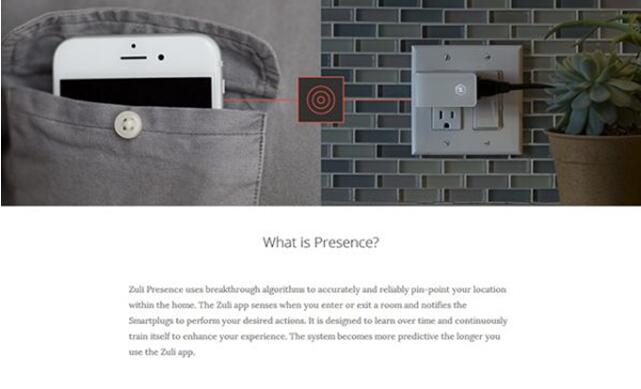
教导人使用

在Zuli网站的“How it Works”页面中,网页以图文结合方式展示产品的多个使用状态或场景。
该网页的所有图片风格一致,图片设计都以实体图像为主,通过扁平化的图标建立了产品与手机App之间的虚拟联系,简单易懂。
此处图片的意图是教导用户使用产品。
当用户浏览网页时,图片可以吸引人的注意力,并让用户对图片内容高度敏感,进而主动浏览文字深入了解产品如何使用,激发更大兴趣。
一般情况下,设计目标为“教导人使用”的图片,更适用于新产品或使用复杂的产品,这种方式可以帮助用户快速掌握使用技巧,降低产品使用成本,获得用户青睐。
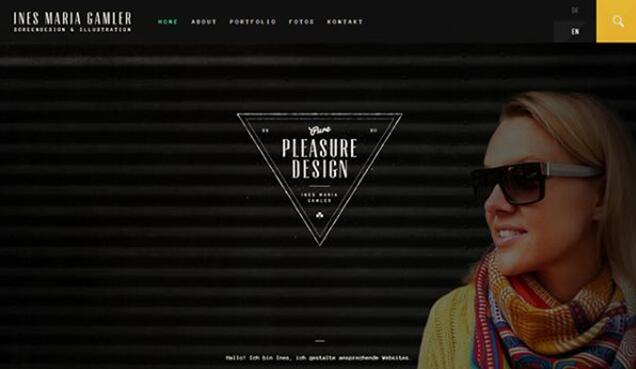
以人物视线引导用户

Ines Maria Gamler网站中展示的女性正侧着脸,双眼注视网站中间的文字。打开网站时,大多数人会首先关注人物的脸部,并进一步受到人物视线的引导。
随着人物的视线,用户会进一步将注意力放在网页中间的文字和图形上。
这种设计方式有两个关键:一般先通过美丽的模特(或其他人物形象)吸引用户关注;用户会继续跟着模特视线转移注意点,关注产品、文案或Logo,达到图片设计的目标。
在著名的You Look Where They Look研究里,通过对婴儿尿布零售商网站的眼动研究,得出了结论:广告中,用户眼球可以被模特(或人物形象)的视线所引导。
通过人物视线的巧妙引导,可以让网站重要信息得到展示,并改善用户视线只关注模特的问题。
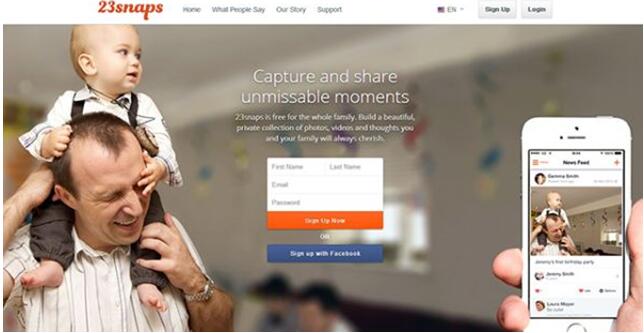
营造氛围

打开23snaps网站后,左侧图片瞬间吸引人的注意力,给人一种亲切感。
对用户来说,生活化的图片浓缩了人们日常生活的一个场景,有熟悉的感觉。图片从整体营造了温馨的氛围,并且人物愉悦的表情能影响人的心情,让用户感受到一种欢乐、温馨的家庭气氛。
此处同样采用了人物视线引导用户,跟着图片中儿童的视线,用户会进一步关注到图中文案和注册/登录区域。
该案例还从整体构图展现了App使用场景,向用户传达了“Share Family Photos”的定位。
渲染情绪

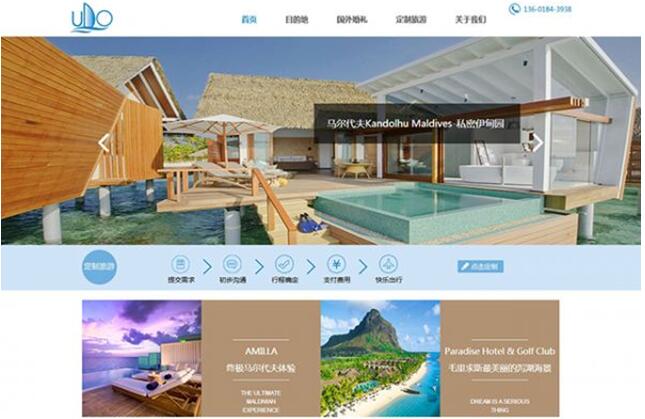
UDO网站采用的图片展现了大量美丽景色,布局和色彩的整体搭配,从视觉上带给用户一种清新舒适的感觉。
审美是人人具备的天性,一个网站是否好看,用户在第一眼就会有直观的判断。受到大脑中的“原始人”影响,图片美观程度能真正影响到用户对网站第一印象。
该案例中的图片给在视觉设计上给用户留下一个好印象,激发用户的想象,并释放出优美、清新、宁静等感受,让用户感到放松,并乐意继续浏览网站。
塑造品牌

Katia Bongiorno是一个品牌网站,该案例的产品/服务通过一系列风格统一的高清大图全屏展示,在用户群体中塑造了高端、精美的品牌形象。
对用户来说,高质量的大图往往更受欢迎,风格统一的图片既有视觉震撼力,又容易给人留下较深刻的印象,长久吸引用户注意力。
成功品牌可以在很久之后,通过视觉上的独特,唤起人潜意识里的印象,让用户联想到该品牌。
此处的高清大图以及图片风格统一是塑造品牌的关键因素,无形中加深了人的印象,留下长远影响。
以上几个案例是最常见的图片意图,同时也是图片设计中需要实现的目标。
设计师需要做的,就是加深对项目需求和客户公司的业务了解,以便更明确网站中各栏目图片的设计目标。
准备工作完成后,再综合考虑需求分析阶段的成果(设计构思、网页内容结构、网站风格等),设计师们就可以开始准备拍摄或搜集图片素材了。