实现自适应网页设计的四个方法
在网站建设中,很多人都有听过或者接触过自适应网页设计的概念,但是这个看似熟悉却又陌生的设计方法到底是怎样的呢?从维护同一个网页代码代码的角度来讲,自适应网页设计即可使网站在多种浏览设备(从桌面电脑显示器到智能手机或其他移动产品设备)上具有更好的阅读体验。方快网络从四个方面讲解如何实现自适应的网页设计。
1、在HTML头部增加viewport标签。
在网站HTML文件的开头,增加viewportmeta标签告诉浏览器视口宽度等于设备屏幕宽度,且不进行初始缩放。代码如下:

这段代码支持Chrome、Firefox、IE9以上的浏览器,但不支持IE8以及低于IE8的浏览器。
2、在CSS文件尾部增加针对不同屏幕分辨率的规则。
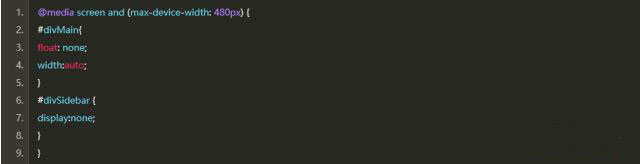
例如使用如下的代码,可以让屏幕宽度低于480像素的设备(如iPhone等),网页侧栏隐藏中部内容栏宽度自动调节。以下代码针对Z-Blog,WordPress相关标签名称只需修改一下即可。
3、布局宽度使用相对宽度。
网页总体框架可以使用绝对宽度,但往下的内容框架、侧栏等最好使用相对宽度,这样针对不同分辨率进行修改就方便。当然也可以不用相对宽度,那就需要在@mediascreenand(max-device-width:480px)里面增加各个div的针对小屏幕的宽度,实际上更麻烦。
4、页面使用相对字体
在HTML页面上不要使用绝对字体(px),而要使用相对字体(em),对于大多数浏览器来说,通常用em=px/16换算,例如16px就等于1em。
根据上面讲述的几点内容,我针对我博客的CSS进行了一些修改,发现可以从iPhone手机浏览到体验更佳的页面,但有一个问题没有解决,就是顶部导航栏navbar显示有问题,换行后被下面的文章盖住了,不知道怎样能更好地解决这个问题(更新:经过网友提示,在导航栏divNavbar的样式里,加入overflow:hidden;一行即可解决这个问题)。