网页设计中将复杂元素简单化的处理方式
最好的网站设计是简洁的设计:一个主题、一张图片、几段话还有空白,干净、美观,令人难忘。
但真实情况往往是复杂的,网站包含各种内容。人、节目、广告都需要引起读者的关注。也都沪占据页面空间,这些将导致网站变得拥挤不堪。
我们之所以一下面这个网站为例子,是因为它将复杂的元素处理的非常完美。这是通过两步做到的:首先简化每个元素,提炼其本领,然后再精心地处理细节。有12种视觉处理技巧可使网站各组成元素轻松和谐的并存,让我们来看其中的几种。

网页结构
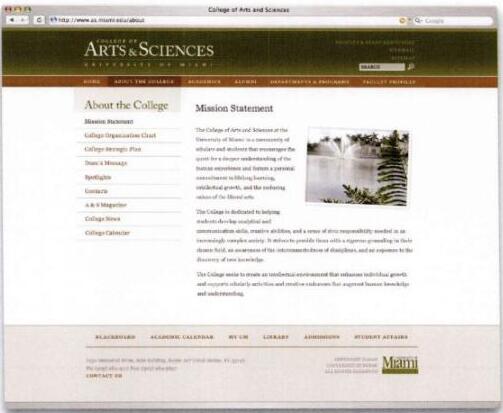
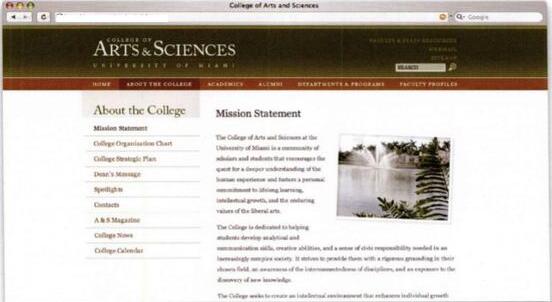
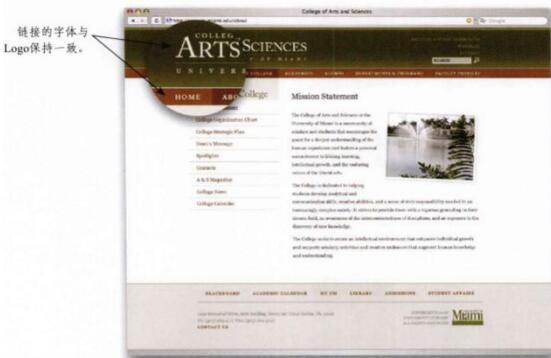
网页账号是整屏大小,不会太长,因为你可以看到其绝大部分内容。页面被划分为三个横向区域。每个区域都包含不同的内容——页顶和页底的内容是固定的,中间区域的内容则是灵活可变的。

2.页头设计
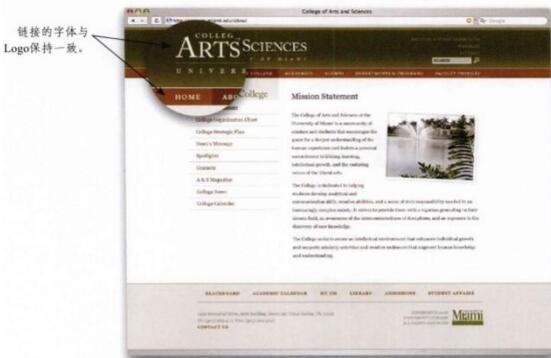
较宽的绿色条和较窄的棕色条构成了形式简单而内容丰富的页头,引导了整个网页的设计。其上的Logo和链接都反相成白色。为使颜色看起来更柔和,绿色条使用了微弱的渐变效果,产生了如辐射光芒般的错觉。

3.主要链接的设计
主要链接位于页头的棕色条上。其字体样式、色彩和阴影效果都和Logo如初一辙,这加强了两者的联系,使他们保持一致。

4.次级链接的设计
当读者深入了解网站内容,进入次级链接的时候,链接的字体及其颜色将有细微的改变,这标志这链接层级的变化。但主次链接的字体风格与尺寸始终保持一致。

5.网页的主功能区
在页头和页脚之间白色的“主功能区”是网站的焦点部分。这个网站的每张网页上都有一篇简明扼要的文章,选用衬线字体,并设置较宽的行距。整体展现出清爽,睿智的外观,使人乐于阅读。

6.页脚的设计
正确设计的页脚局哟偶真正重要的功能,它不应该被当做网页的末尾,二十支撑其余网页信息的根本。页脚的信息是恒定不变的——关键链接、联系信息和Logo等。
7.字体的设计
整个网站的HTML文本都是使用Georgia字体——醉常用同时也是效果最佳的衬线字体。Georgia字体具有类似书籍印刷体的外观,并且形态大小适中,及时在低分辨率下也特别容易辨认。