响应式网站上怎样设计轮播图更高大上?
在移动设备遍地开花的今天,响应式网站设计可谓是风生水起,越来越多的人更倾向于使用响应式网站设计。而提到响应式网站设计,很多人都关心网站上的图片怎么选择、如何放置,这个问题已经争论了很久,大家也基本达成了共识。但是,除了使用单张图片,我们还经常在响应式网站中展示多张图片,使用图库或幻灯片式的轮播图,多张图片比单张照片更加复杂,这也意味着在网站应用上我们有更多的点需要去注意。这是方快网页设计今天准备讨论的话题,在响应式网站上使用图片轮播我们有哪些方面要注意呢?
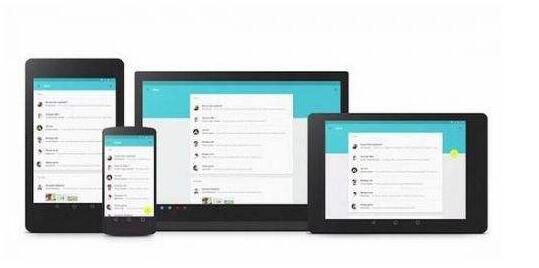
响应式网站设计最显著的一个特征就是它可以适用于多种不同的设备,在设置轮播图或图库时我们首先的需要考虑就是它怎样可以同时在电脑、手机、pad等设备上给用户提供良好的浏览体验,事实上下面很多条建议都是围绕这一点展开的,一起来看看方快网页设计整理关于在响应式网站中更好使用图库或轮播图的9个建议吧。
1.设置"隐藏式"导航菜单
在响应式网站中使用图库或多张图片轮播时,我们应该将传统的导航菜单栏设置成可隐藏的,这是因为在传统的电脑网站中,一个清晰可见的导航菜单栏是必不可少的,而对于手机、pad等移动设备时,它又最好不要呈现出来。所以给导航菜单栏设置一个按钮是最好的选择,用户需要导航引导时只需点击一下就出来了,不需要时它可以自动隐藏,这样能让用户操作起来更方便,浏览体验更顺畅。另外,"隐藏式"导航菜单可以避免访客们注意力的分散,这是因为与网站的内容或背景图片相比,设计巧妙的导航菜单在一定程度会吸引用户的注意力,将"导航菜单"隐藏起来,网站主页面更加简洁,用户也更能全神贯注的关注网站的重心。

2.避免使用太多人像照
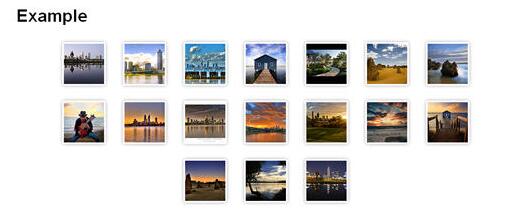
当我们在网站上使用网格画廊或多张图片轮播时,尽量选择横向或正方形的图片。这种类型的照片不仅可以适应传统的电脑网站,还能够让访客们在小屏幕上浏览图片时更舒适。而人像照片因为比较适合纵向浏览,虽然在手机上看起来效果还可以,但如果放在电脑上横向来看就显得太小了。所以,尽量避免使用人像照片,记住横向的图片是最佳的选择,实在没有的话,正方形的也是可以的。

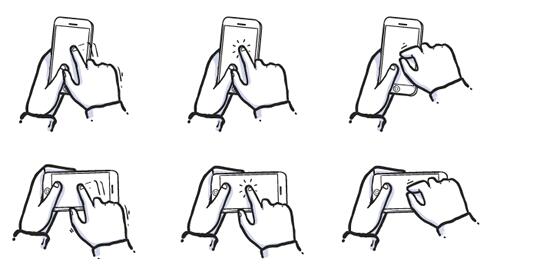
3.在移动端上支持手势操作
在触屏设备上,人们更加喜欢使用手势操作。当访客们自己动手滑动照片的时候,他们会更受鼓舞,因为这种体验是与他们密切相关的,是更真实的。千万不要在移动设备上使用箭头等导航元素,那实在是太无趣了。相反,支持访客们用自己的手指往上、下、左、右滑动图片,这种方式不是更加自然吗?

4.在移动端避免使用Lightbox
Lightbox是一种流行的图片浏览效果,它可以实现很多功能,比如自动根据窗口大小缩放图片,幻灯片播放、内容预加载、渐变色等。假如我们需要在网站上使用产品细节的照片(数量很多),这时Lightbox就可以大展身手了。但是,这种效果其实更加适合传统的电脑网站,在手机等屏幕比较小的网站上使用可能带来糟糕的用户体验,比如当Lightbox尺寸与网站的整体尺寸不匹配时,用户可能会找不到退出界面,或者照片不能好好的展示。方快网页设计在这说的也只是避免使用,如果您有把握设计好lightbox,也是可以尝试一下的。

5.导航菜单不要太突出
当我们想要使用幻灯片式的图片轮播时,导航菜单就派上用场了。给图片设置导航可以让访客们根据自己的节奏浏览图片,点击进入--获得信息--退出离开,总不能让访客们为了看某一张图片等一个来回的轮播吧。不过我们在响应式网站中使用导航元素时,有几点需要注意:导航小圆点不要放在碍事的地方,不能遮住任何文本或链接;不要在网站中使用复杂的导航元素,这会分散用户的注意力,而且会让网页布局看上去很混乱。所以记得给轮播的图片设置一些可以点击跳转的导航圆点,再加上前进、后退键,这就够用了。记住,简洁才是王道,少即是多。

6.不要将图片和视频混在一起
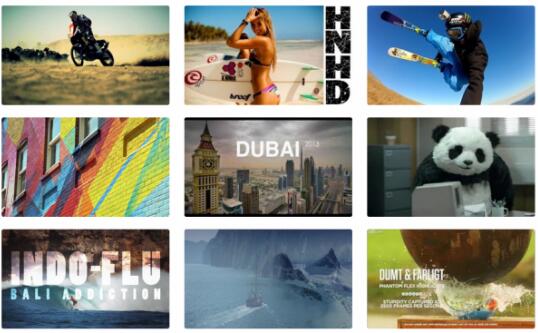
通常情况下,一个网站同时存在不同的多媒体形式(比如图片和视频)用户是可以接受的。但尽量将图片和视频放在不同的区域里,这是因为假如我们将图片和视频混在一起,用户也许正在公共场合浏览网站图片,一不小心点到视频播放,突如其来的声音只会让人觉得尴尬(没人会喜欢这种形式的惊喜)。所以,将图片和视频分开放,这样用户在浏览的时候就知道自己面对的是什么,如果他们想要播放视频,至少可以提前带上耳机。另一方面,很少情况下视频和图片的尺寸能够保持一致,大部分时候,图片和视频的中间总是会有一些留白或者间隙,这种留白和间隙看起来并不美观。

7.图片显示尺寸不超过原始尺寸的最大宽度
这一点真的很重要,当我们将图片填充超过原始尺寸的空间时,由于像素问题,图片就会失真。这会影响用户的浏览体验,而且如果刚好是产品图片失真,给访客们造成视觉上的误差,访客们的购买欲会下降,网站的转化率也就会降低。一般情况下,对于移动设备来说,图片完全填充超过原始尺寸空间不会有什么问题,但是对于传统的网站,我们还是需要设定图片的宽度,最好不要超过图片的原始尺寸。

8.图片缩放(缩小图片)
如果我们在轮播图或图库中需要用到图片缩放,尽量缩小图片,还不是放大图片,我们甚至还可以设定好图片的确切尺寸。设定图片的确切尺寸一般是通过控制某个属性的百分比的形式实现的,如果图片的一个属性设置了百分比,另一个属性最好设置成自动,这样图片才能更灵活,更好的适应不同的浏览器。比如,如果我们想要一张图片覆盖浏览器宽度的50%,我们可以将图片的宽度设置为50%,将图片的高度设置成自动的。

9.避免使用图片题注
尽管添加的标题或其他形式的文本说明能够让图片信息更加丰富,但在响应式网站上使用这些文本会给我们和用户带来很多麻烦。第一个问题就是图片的文本很难在移动设备有良好的呈现。由于智能手机等移动设备的屏幕比较小,在图片上加上文本会让网站看起来密密麻麻,凌乱不堪。还有一个问题是使用图片文本需要我们在网站设计时考虑很多元素:文本怎么断句?占多大空间?几段文字怎么和图片更好的搭配?而且, 如果文本是覆盖在图片上的,还要注意一下它具体放置在哪,因为在文本颜色和图片颜色相近的情况下,访客们可能在辨认文本方面有困难,所以要注意文本和图片颜色的差异,不过图库或轮播图中有很多图片,每一张图片又是不一样的,具体实施起来对我们来说可能比较耗时。